Kitten.js Exists Now

(That image was whatever randomly generated from https://placekitten.com/400/300 by the way.)
Alright, I wasn't lying when I said that I was making my own Javascript framework. kitten.js is still a work in progress, but I figured I would write about it because I was bored and this is what I do instead of actually working on the project.
My initial inspiration came from petite vue and alpinejs. Both are amazing and super fun frameworks, that also work with just a single script tag. Most of the features of kitten.js can map almost 1:1 with alpinejs (shhh, it's a secret). I started it because I was bored, then like, I sensed competition.
When I started making kitten.js, I had 2 goals: make it easy, and make it small.
- Easy: Anyone with the most rudimentary Javascript knowledge can throw it into any application and add a tiny bit of interactivity to it.
- Small: I sensed competition here. Alpinejs is 7.1KiB gzipped, petite vue is 6.9KiB. That, personally, is wayyy to large for a Javascript framework. If I can't fit it on my Apple 1, I refuse to use it. Thus, kitten.js is 2.79KiB. Hear. that petite vue? You are invalidated now.
You can totally call me out for saying "kitten.js isn't even done yet, it will get much bigger". Yes, you are correct, but I have something to say to that. I have implemented every planned feature aside from effectful functions, and for loops. Those 2, yes, could end up taking a cumulative 1.21KiB, but I am stripping away everything possible to stay under 4KiB.
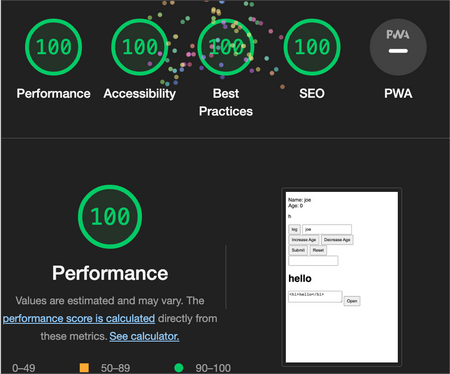
Also, lighthouse! I recently got obsessed with it, because my personal website (the one you are reading this on) has trash scores! I run the kitten.js demo app through lighthouse, and was amazed.

As you can see, kitten.js can get perfect lighthouse scores. Easily.
How about ease of use then? Anyone can write a pure Javascript app and get perfect lighthouse scores.
Kitten.js is super easy. You can declare all of your variables in the html, and they all update statefully. It is performant, and simple. A fully functional kitten.js app can literally fit inside this blog post, so I am gonna send a basic kitten.js app. I could explain it, but it's self explanatory.
<!doctype html>
<html>
<head>
<title>kitten.js</title>
</head>
<body>
<div id="app" k-data="{ name: '' }">
<input type="text" k-bind="name" />
<p k-text="this.name"></p>
<button type="reset" @click="this.name = '', alert('Reset')">Reset</button>
</body>
<script src="/kitten.js" type="module"></script>
</html>
Aaaand, that is a functional kitten.js app. 310 bytes, and you can ship to production.
I don't know what else to say about kitten.js, I kinda just wanted to flaunt it for a bit because it's awesome and everyone should go use it.
Here's another kitten for the road!

Well it's time to me to go, please try out kitten.js!
Related Posts
There are too many Javascript frameworks!
Too many Javascript frameworks! I'm literally gonna list some, my experiences with some, and why I am making my own...
Why I chose to rewrite TKDKid1000's Website with Firebase and Next.js
The 2 older versions of TKDKid1000's website worked, but they had their issues. In this article, I explain the history of these websites, and why and how I'm switching to Next.js and Firebase.
You must be logged in to comment!

